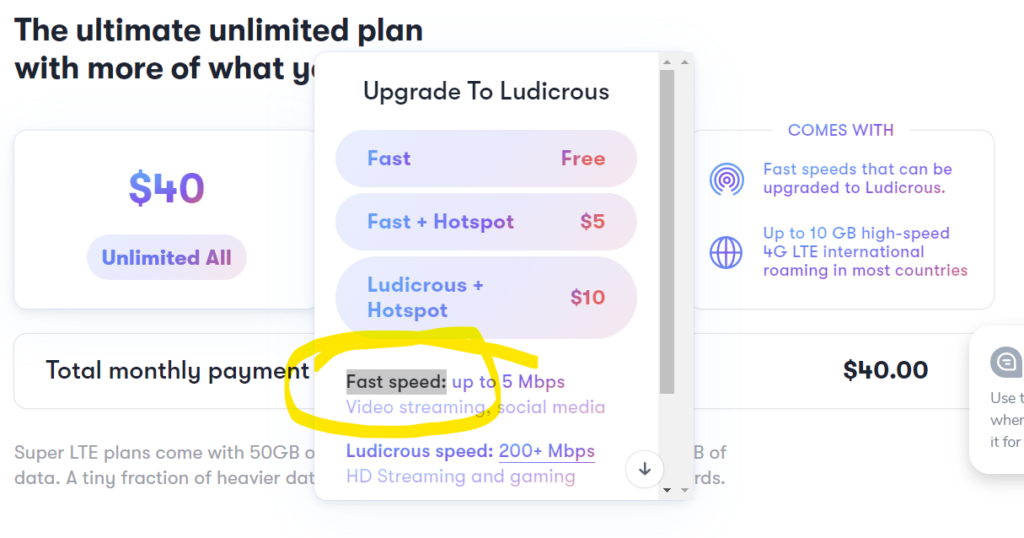
When using a mouse in an app, you often find that the mouse action in the current context doesn’t do what you want it to do. For example, if you click on an element in a website that expands and shows text content inside a maximized widget, you might want to copy that text, but it does not work, because the widget minimizes when you click to highlight the text. Example:

In web browsers, you can select text on any web page that allows it. However, the mouse already has a job: interacting with the web app. Designers have to be extra careful to test their websites for conflicts between interactions.
This dilemma is analogous to a doctor treating a patient with two medications that interact negatively. The correct decision is to remove one of the medications, but we don’t know which one is best for the patient.
Solution
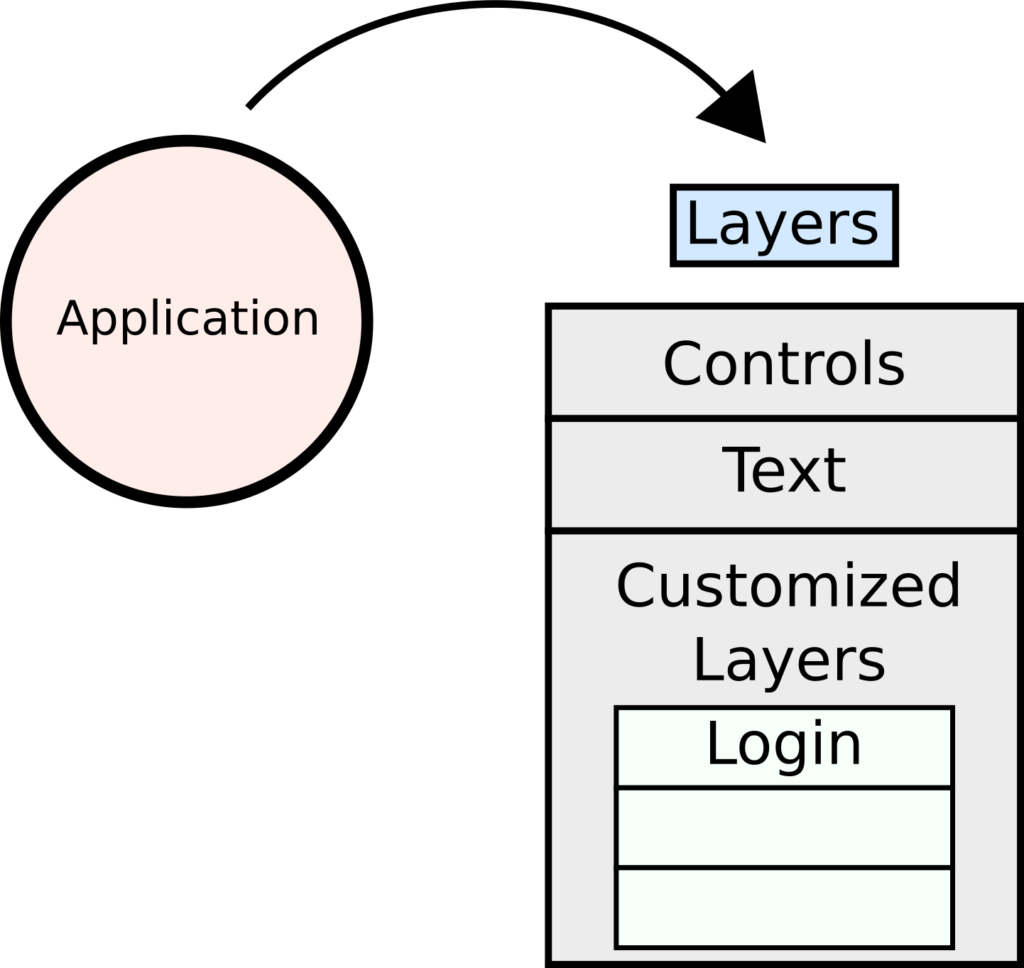
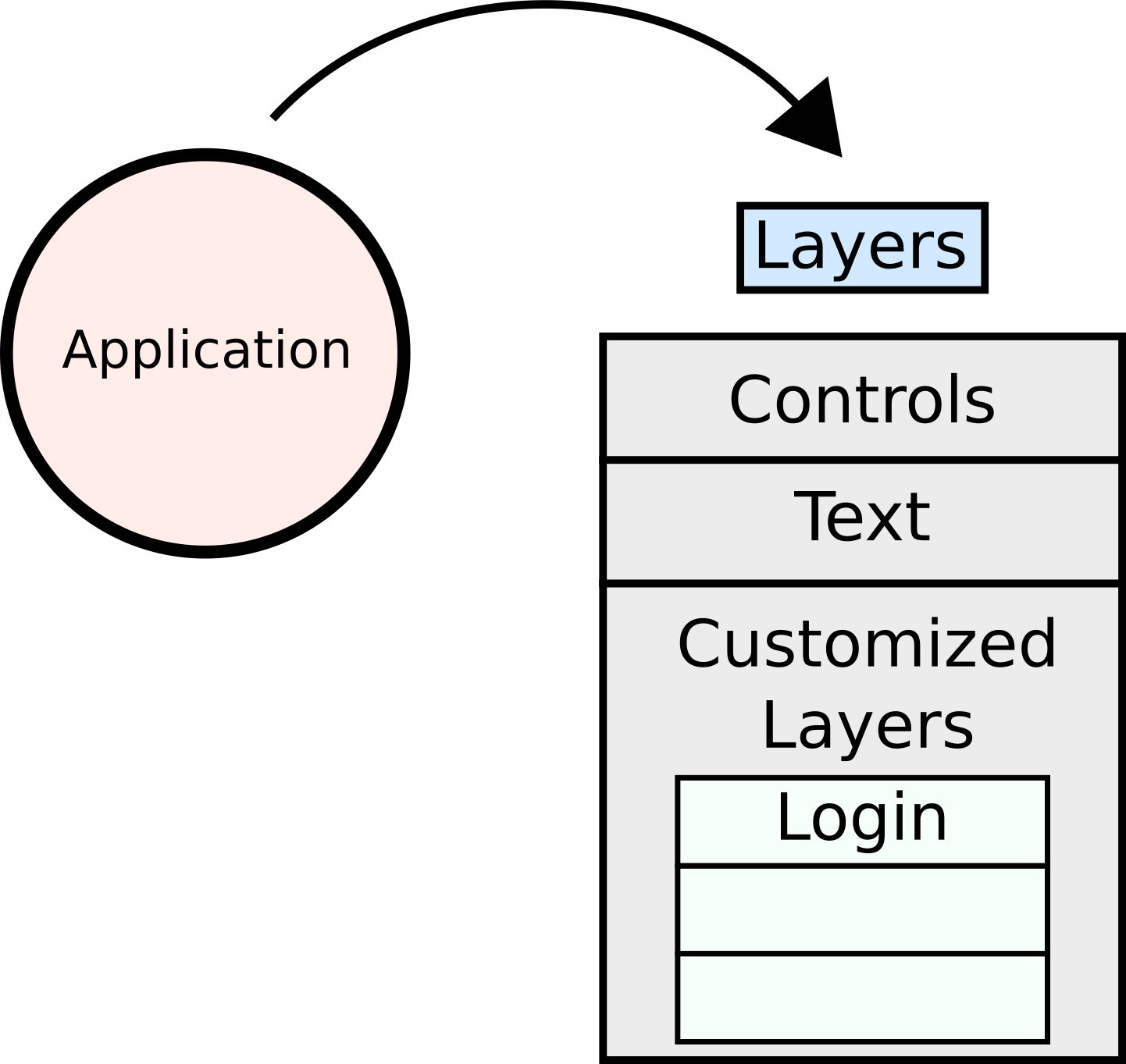
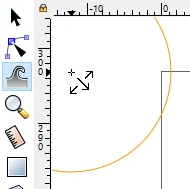
A way around this dilemma is to introduce the concept of layers to the desktop environment. Layers are inherent to the way a web page is used. Layers can be automatically determined based on the content type, so the app designer does not have to explicitly design the layers. They are a natural consequence of needing various types of interactions for the same content. In art applications, such as Inkscape and Adobe Illustrator, this is achieved through the use of a similar idea: the tool button, which changes the cursor’s mode. For example, in Inkscape:
On the flip side, it is also necessary to use the same tool with various types of content.
This concept is applicable to all graphical applications, not only web apps. In a desktop app, sometimes it is necessary to copy text from a window, but the text is not selectable. With an always-available tool to change the mode of the mouse, it becomes trivial for programmers to offer text selection as a feature in their application, as the application framework and the desktop environment takes care of providing the interaction.

Since one of my primary goals in software development is to reduce the amount of conflict between what users need and what programmers assume users need, this is an easy, sophisticated, and extensible way to guarantee this is never a problem.




Leave a Reply
You must be logged in to post a comment.